WordPressやCanvaなど、ブラウザ上でサイトや画像を編集するツールが普及してきました。サイトや画像編集の際、画面に表示されているフォントや画像の色を調べることが多いのではないでしょうか?
カラーコードを調べるツールを「カラーピッカー」と呼びます。ブラウザでお手軽にカラーコードを調べることができるカラーピッカー「ColorPick Eyedropper」をご紹介します。
このカラーピッカーは、ブラウザChromeの拡張機能として、無料でお手軽に使えるので、WordPressなどでブラウザを使いながらカラーコードを取得することが多い方にオススメです。(Firefox版もありますが、当記事ではChrome版をご紹介します。)
Chrome拡張機能「ColorPick Eyedropper」
画像編集ツールやWindows、macOSにもカラーピッカー機能があると思いますが、WordPressなどブラウザ上で動かすツールを利用している場合、簡単にカラーコードを取得できれば、作業の効率化にも繋がります。
「ColorPick Eyedropper」で何ができる?
ブラウザ上に表示されている画像やフォント、背景などのカラーコードを数クリックだけで簡単に取得できるシンプルなツールです。
同様のカラーピッカーツールは、他にもありますが、ColorPick Eyedropperの特長は以下の点です。

ブラウザ上に表示されている画像やフォント、背景などのカラーコードを数クリックだけで簡単に取得できるシンプルなツールです。
同様のカラーピッカーツールは、他にもありますが、ColorPick Eyedropperの特長は以下の点です。
- ブラウザの拡張機能として、数クリックで手軽にカラーコードが取得できる
- カラーコードを取得したい部分が拡大表示される
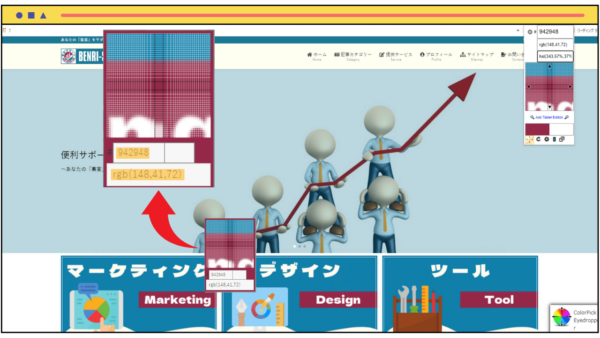
画像などの細かい部分のカラーコードを取得する場合でも、対象が拡大表示されるので、狙った位置のカラーコードを簡単に取得できます。
インストール方法
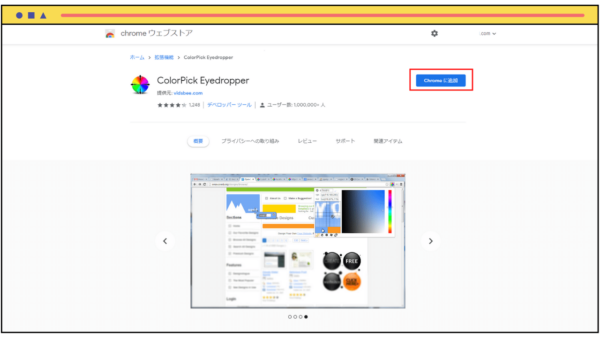
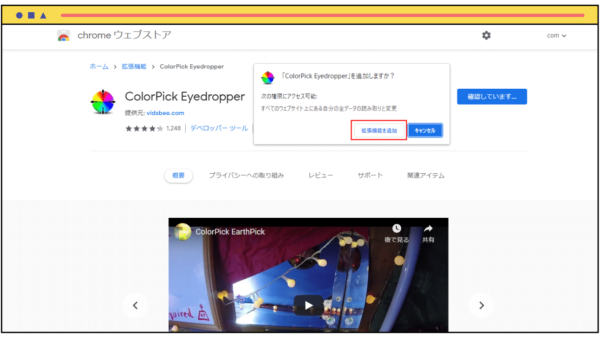
「ColorPick Eyedropper」は、Chrome拡張機能として提供されています。インストール方法を解説します。

「ColorPick Eyedropper」をダウンロードし、「Chrome拡張機能を追加」をクリック
ツールの使い方

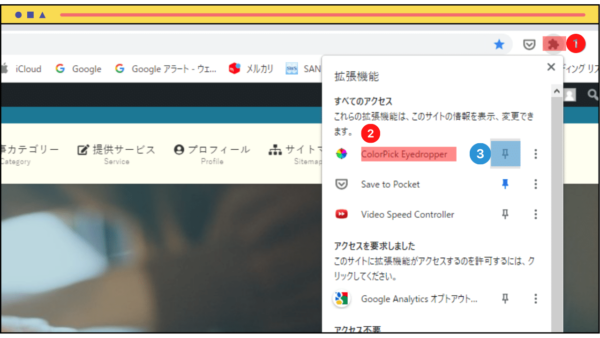
③のピンをクリックして色を反転させると、カラーピッカーアイコンをブラウザに常時表示させることができます。


ツールが起動し、カーソルが表示されるので、カラーコードを取得したい箇所をピッカーウィンドウの中心にして左クリック。カラーコード(「HEX」と「RGB」)が表示されるので、値をコピーする。
※表示されるカラーコードは、デフォルト設定では6桁の「HEX」と「RGB」ですが、オプション設定で「HSL」を表示させることもできます。
「esc」キーでツールを終了。
まとめ

ブラウザで手軽に使えるカラーピッカーをご紹介しました。WordPressで画面を表示しながらカラー設定をする場合などで特に役立つ機能です。作業の効率化にもなりますので、ぜひ活用ください。